目的
个人网站的的页脚一般比较简洁,常见的页脚信息有:
- 网站的版权及法律信息。例如:“copyright © 使用年限”,用来表述创作者因其文学和艺术作品而享有的权利,是一种版权声明。另外一些模板作者也会要求在页脚显示模板来源。
- 网站的备案信息。网站的备案信息一般也放在页脚的位置,如“备案号:豫ICP备11027744号”等格式。
- 网站的联系方式。如联系电话,联系QQ,联系地址,邮编,联系人等等,都可以加入到页脚的位置。
- 网站的运行时间。用来显示本网页已稳定运行的时长。
本文主要以面向小白的方式用通俗的语言,讲解如何在Wordpress 主题”Agron“的页脚添加显示网站运行时间及时间的平滑滚动特效(静态效果如下图中间一行,动态效果见本网站页脚),有基础的大佬可以直接领代码和文件(点击这里)。

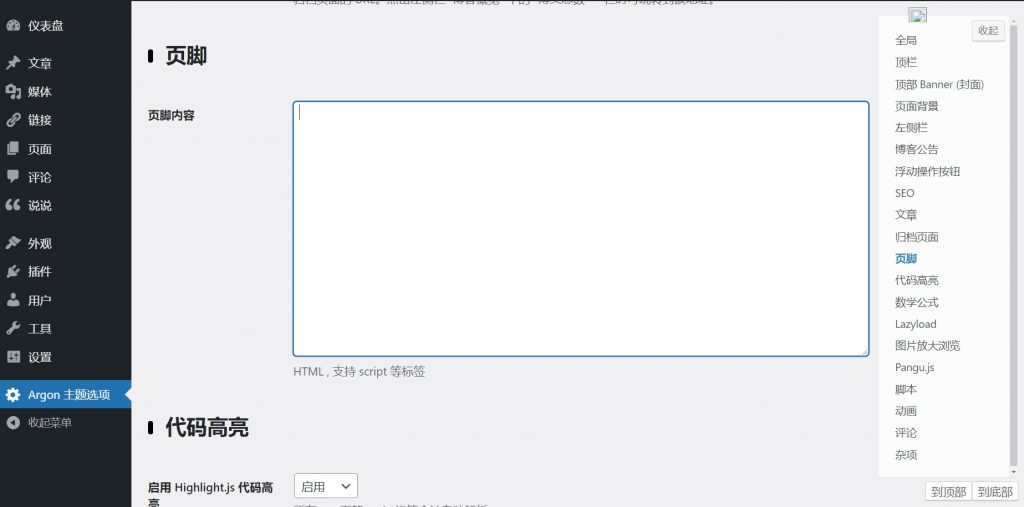
在Wordpress的控制面板中进入”Argon 主题选项”,在右边的导航栏找到“页脚”。这里可以很方便的添加或删除我们所需的脚本,相比直接修改源文件更为安全,不会因操作不当导致各种奇奇怪怪的问题。

代码
以下是代码部分,看起来很复杂,其实3~78行是调用了js文件中的函数,以实现数字平滑滚动的效果,79~103行则是一个普通的计时器。点这里可以跳过代码部分哦。
<html>
<body>
<div>本博客已运行
<span id="blog_running_days" class="odometer odometer-auto-theme">
<div class="odometer-inside"><span class="odometer-digit"><span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">1</span></span></span></span></span>
<span class="odometer-formatting-mark"> </span>
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">0</span></span></span></span></span>
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">2</span></span></span></span></span>
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">7</span></span></span></span></span>
</div>
</span> days ,
<span id="blog_running_hours" class="odometer odometer-auto-theme">
<div class="odometer-inside">
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">1</span></span></span></span></span>
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">1</span></span></span></span></span>
</div>
</span> h ,
<span id="blog_running_mins" class="odometer odometer-auto-theme">
<div class="odometer-inside">
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">2</span></span></span></span></span>
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">8</span></span></span></span></span>
</div>
</span> m ,
<span id="blog_running_secs" class="odometer odometer-auto-theme">
<div class="odometer-inside">
<span class="odometer-digit">
<span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">5</span></span></span></span></span>
<span class="odometer-digit"><span class="odometer-digit-spacer">8</span>
<span class="odometer-digit-inner">
<span class="odometer-ribbon">
<span class="odometer-ribbon-inner">
<span class="odometer-value">5</span></span></span></span></span>
</div>
</span> s
</div>
<script no-pjax="" >
window.pjaxLoaded = function(){
var blog_running_days=document.getElementById("blog_running_days");
var blog_running_hours=document.getElementById("blog_running_hours");
var blog_running_mins=document.getElementById("blog_running_mins");
var blog_running_secs=document.getElementById("blog_running_secs");
function refresh_blog_running_time(){
var time = new Date() - new Date(2021, 11, 1, 0, 0, 0);
var d=parseInt(time/24/60/60/1000);
var h=parseInt(time%(24*60*60*1000)/60/60/1000);
var m=parseInt(time%(60*60*1000)/60/1000);
var s=parseInt(time%(60*1000)/1000);
blog_running_days.innerHTML=d;
blog_running_hours.innerHTML=h;
blog_running_mins.innerHTML=m;
blog_running_secs.innerHTML=s;
};
refresh_blog_running_time();
if (typeof(bottomTimeIntervalHasSet) == "undefined"){
var bottomTimeIntervalHasSet = true;
setInterval(function(){refresh_blog_running_time();},500);
};
};
window.pjaxLoaded();
</script>
<script src="/文件目录/odometr.js"></script>
<link rel="stylesheet" href="/文件目录/odometr.css">
<script defer="">
function odometer_init(){
let el = document.getElementsByClassName('odometer');
for (i = 0; i < el.length; i++) {
od = new Odometer({
el: el[i],
format: '( ddd).dd',
duration: 200
});
}
}
odometer_init();
</script>
</body>
</html>当然以上代码直接复制后并不能直接使用,还需要两步小小的修改。
步骤一
先看到第104和第105行(如下图所示)这两行的用途是调用让数字平滑滚动特效所需的js和css文件,所以我们要将文件也放在网站的目录里。
<script src="文件目录/odometr.js"></script>
<link rel="stylesheet" href="文件目录/odometr.css">这是js和css文件的下载地址(直接点击即可进入下载链接):百度网盘(验证码:1234)
上传文件的方法很多,可以用ftp软件或宝塔面板直接上传。
这里推荐将文件放在/www/wwwroot/你的WordPress文件名/wp-content/themes/argon/assets/js目录里(如下图所示)。

则“文件目录”中应填 /wp-content/themes/argon/assets/js,如下图所示。
<script src="/wp-content/themes/argon/assets/js/odometr.js"></script>
<link rel="stylesheet" href="/wp-content/themes/argon/assets/js/odometr.css"> 提示:文件目录只要填“你的WordPress文件名”后面的地址;如果是自定义的文件地址,可能会出现权限不够的报错,要提供相应的访问权限。
步骤二
之后看到第86行,这一行是用来设置网站起始计算时间的。从左往右分别是年,月-1,日,时,分,秒。
var time = new Date() - new Date(2021, 11, 1, 0, 0, 0); //指2021年12月1日0时0分0秒建站 提示:这里的月份是从0开始计算的,即如果你是12月份建站,月份这一栏一定要填11!这就是上面我写的是“月-1”的原因。其他按正常填即可。
添加版权信息
当然你也可以在页脚加入版权信息,只需要在页脚代码的第二行后插入以下代码。
<div> Copyright © 2021-2022 你的名称</div>下载链接
本文涉及的代码及文件的汇总:百度网盘(验证码:1234)

